PM 서비스 기획 _보험 모바일 앱 재 설계 사례
UIUX사례ㅣ보험모바일앱ㅣPM

저는 싱가포르에 위치한 보험 글로벌 회사에서 UI/UX 디자이너로 일하고 있습니다. 나는 디지털 트랜스포메이션 팀의 일원이었고 디자인 팀 아래에 있습니다. 내 일은 일부 디지털 제품에 대한 UI/UX 디자인을 준비하는 것이었습니다. 우리는 다른 프로젝트에 배정되었습니다. 각 프로젝트에는 전달 프로세스를 관리하는 자체 팀이 있습니다.
내가 처리하고 있던 프로젝트 중 하나는 고객이 보험 정책을 관리하는 데 도움이 되는 모바일 앱이었습니다. 이 모바일 앱은 보험 갱신, 보험금 환급, 투자 자금 관리 등 고객이 구매한 보험을 관리하는 데 도움이 되는 많은 서비스를 제공합니다.
보험 모바일 앱의 배경
회사에서 보험을 구매한 고객은 보험이 적용되는 다양한 서비스를 수행할 수 있습니다. 예를 들어, 청구를 제출하고 환급을 받을 수 있습니다. 과거에는 대부분의 서비스가 에이전트를 통해 이루어졌습니다. 이제 첨단 기술 덕분에 고객이 직접 할 수 있습니다.
모바일 앱을 통해 고객은 청구 목적으로 의료 청구서 영수증을 업로드할 수 있습니다. 나중에 그들은 은행 계좌나 다른 지불 방법으로 지불을 받게 됩니다. 경험을 더욱 원활하고 풍부하며 효율적으로 만들기 위해 더 많은 서비스가 앱에 추가되었습니다.
리디자인의 배경
회사에는 앱이 있었습니다. 그러나 레이아웃, 경험 및 기능 측면에서 충분하지 않았습니다. 그래서 우리 팀은 앱을 다시 디자인하라는 요청을 받았고 저는 디자인 리드와 함께 디자인을 담당하게 되었습니다. 이 프로젝트에서 나는 또한 이 프로젝트의 제품 소유자, 비즈니스 분석가, *스크럼 마스터, 개발자와 같은 수많은 사람들과 함께 일했습니다.

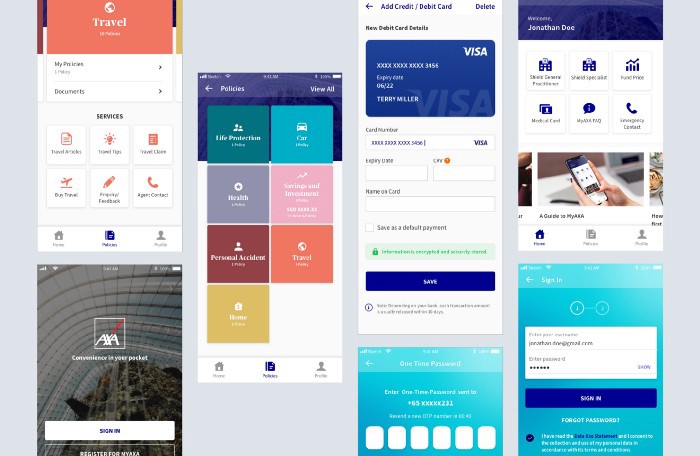
이전 앱 템플릿
디자인 과정
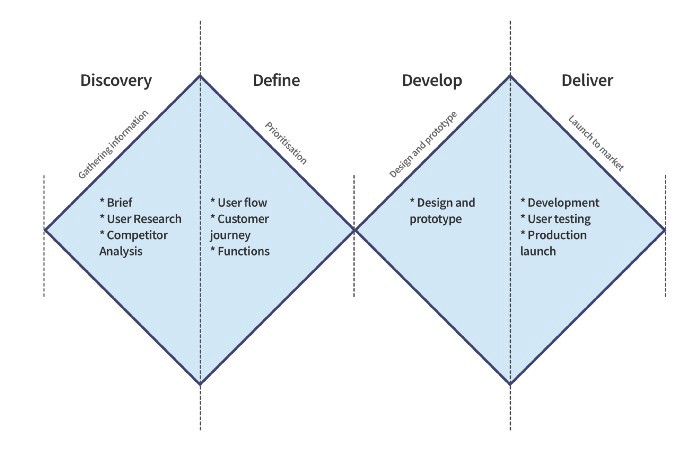
앱을 재설계하기 위해 프로세스를 안내하는 디자인 사고 방법으로 더블 다이아몬드 디자인 프로세스를 적용했습니다.

더블 다이아몬드 디자인 사고
발견하다
- 비즈니스 요구 사항
- 사용성 테스트
- 경쟁사 분석
- 사용성 검사
비즈니스 요구 사항
먼저 비즈니스 요구 사항을 이해하기 위해 제품 소유자와 논의했습니다. 이 앱의 목표는 다음과 같습니다.
- 청구 접수, 자금 전환, 환급 받기, 보험 계획 업그레이드 등과 같이 보험 증권이 적용되는 다양한 서비스를 에이전트를 물리적으로 만나지 않고도 수행할 수 있도록 고객에게 온라인 액세스 권한을 부여합니다.
- 보험 카드, 정책 문서, 정책 세부 정보, 청구 세부 정보 등과 같은 모든 정보를 원스톱 플랫폼으로 앱에 저장합니다. 이를 통해 고객은 필요할 때 즉시 문서를 찾을 수 있습니다.
- 정책 규정이나 기타 변경 사항이 있을 때마다 고객에게 직접 커뮤니케이션합니다.
- 직접 구매 및 결제를 위한 관문입니다.
사용성 테스트
사용자 관점에서 기존 앱의 문제점을 파악하기 위해 앱을 사용했던 일부 사용자를 대상으로 인터뷰를 진행했습니다. 인터뷰를 바탕으로 사용자가 앱을 사용할 때 직면하는 다음과 같은 많은 어려움을 수집했습니다.
- 일부 제목 이름이 오해의 소지가 있었습니다. 사용자는 예상과 다른 페이지를 받았습니다.
- 일부 프로세스는 성공적으로 수행되었는지 여부에 대한 명확한 지표를 놓쳤습니다. 사용자는 성공적인 상태를 기다리며 매달렸습니다. 대신 페이지가 즉시 다른 페이지로 변경되었습니다.
- 필요한 정보를 얻기에는 너무 많은 클릭이 있었습니다. 그리고 페이지가 매우 길어질 수 있습니다.
- 일치하지 않는 페이지가 많았습니다.
- 어떤 버튼을 클릭할 수 있는지 표시가 없기 때문에 앱 내에서 탐색하기 어렵습니다. 그리고 기능의 배분도 엉망이어서 서비스 수행도 어려웠다.
경쟁사 분석
또한 경쟁사 앱과 비교하여 고객에게 최소한 제공해야 하는 기본 경험을 다뤘는지 확인했습니다. 이 과정을 통해 다음과 같은 몇 가지 사항을 발견했습니다.
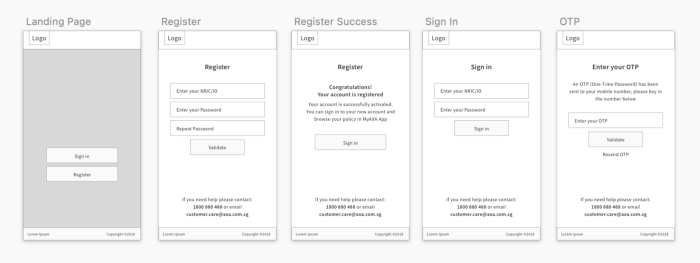
- 이전 앱에는 로그인 및 등록을 위한 좋은 인터페이스가 없었습니다.

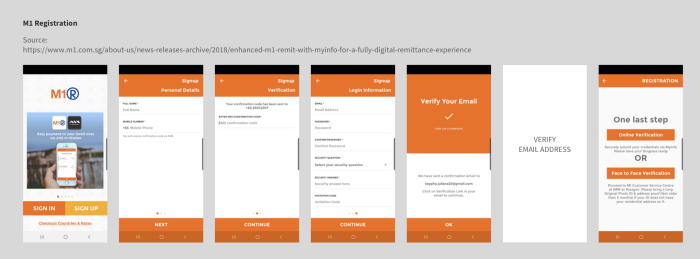
비교용 앱 템플릿

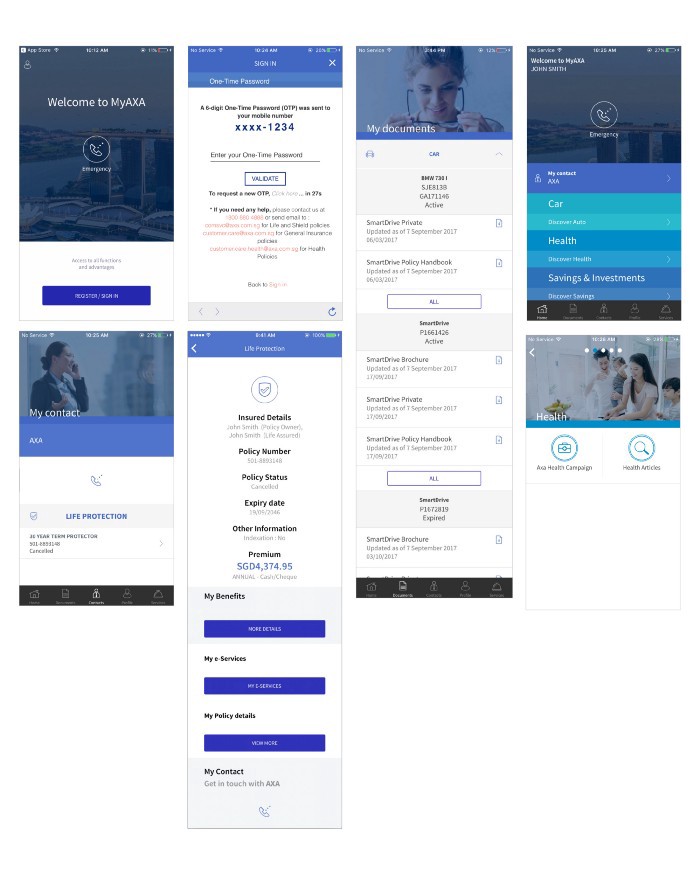
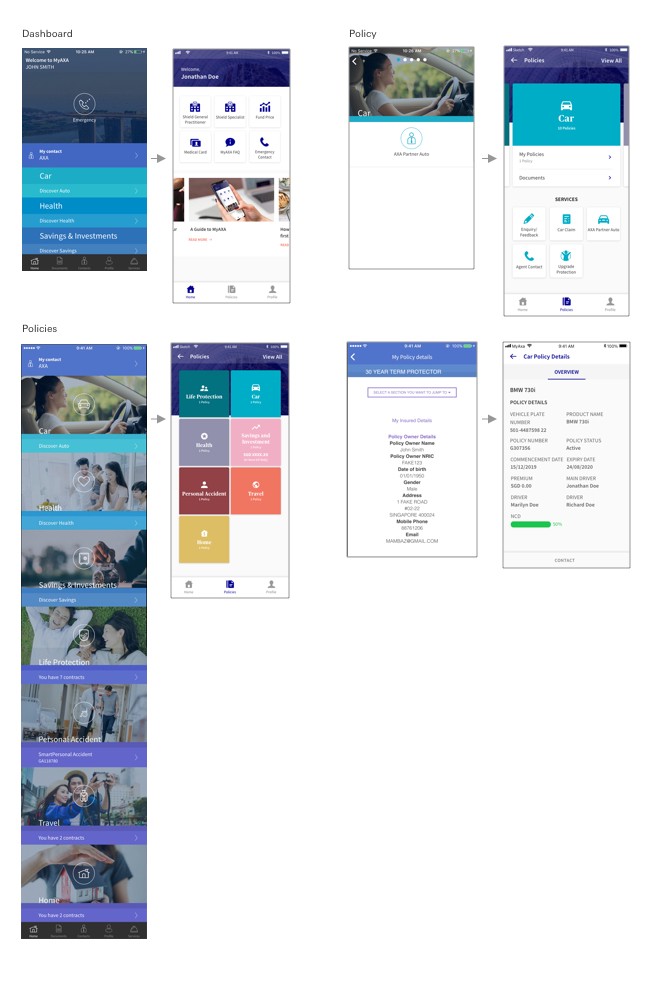
오래된 앱 여정
- 대시보드는 목록처럼 보였습니다.
UI 검사
편견을 피하기 위해 Nielsen-Molich 방법을 사용하여 인터페이스가 비효율적이라는 사실을 확인했습니다.

일부 화면이 평가되었습니다.
정의하다
- 고객 여정
- 사용자 흐름
- 우선순위
- 와이어프레임
우리의 계획은 새 앱의 전체 시스템을 정의한 다음 노력, 일정, 예산 등을 고려하여 우선 순위 지정 방법에 따라 먼저 몇 가지 기능 작업을 시작하는 것이었습니다.
고객 여정
이전 앱의 여정과 비즈니스 요구 사항을 기반으로 비즈니스 분석가와 협력하여 디자인을 이끌고 고객 여정을 제시했습니다.
우리는 이 앱의 목표가 무엇인지 이해했습니다. 비즈니스 분석가는 앱 내 모든 기능의 배포를 제안합니다. 그는 다음에 대한 필수 고객 여정을 제안했습니다.
- 고객을 앱에 온보딩합니다(다운로드, 등록 및 로그인).
- 고객 프로필 보기 및 업데이트.
- 앱 내에서 다루는 서비스. (클레임 제기, 여행 정책 갱신, 투자를 위한 펀드 전환 등).
- 제품 범주 내의 모든 제품 범주 및 정책 세부 정보.
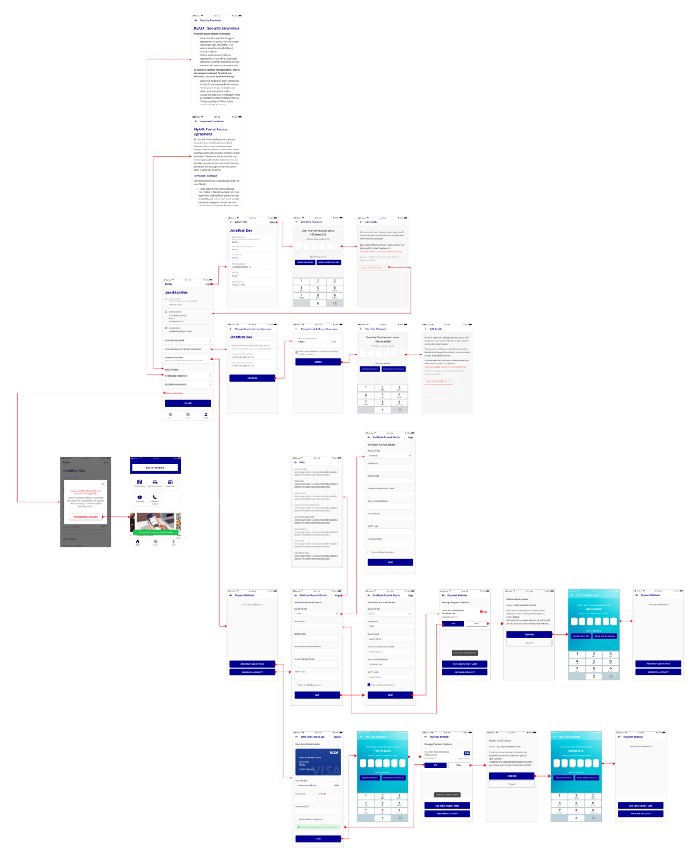
사용자 흐름
흐름을 만들기 위해 이전 앱과 유사한 흐름을 사용하여 제품 범주를 배포했지만 불필요한 클릭 수를 최소화했습니다. 우리는 각 여정의 여정과 목표를 이해했습니다. 그래서 고객이 더 쉽게 사용할 수 있도록 더 나은 흐름을 생각해 냈습니다.

사용자 흐름
우선순위
이제 새 앱에서 사용 가능한 모든 화면에 대한 개요가 이미 있으므로. 제품 소유자 및 스크럼 마스터와 함께 impact-effort matrix method을 사용하여 우선 순위를 만들었습니다. 우리는 각 기능의 노력과 영향에 따라 결정했습니다.
와이어프레임
마지막으로 디자인을 할 시간이며 와이어프레임으로 시작했습니다.

화면의 일부 와이어프레임
개발하다
- 디자인 및 프로토타입
디자인 및 프로토타입
내 일은 이 앱의 모든 UI 화면을 디자인하는 것이었고 단계별로 시작되었습니다. 제품 소유자, 리드 디자인 및 스크럼 마스터와 협력하여 일정에 따라 원활하게 진행될 수 있도록 모든 화면의 전달을 조정했습니다. 토론하는 동안 이해 관계자는 모든 제안을 시각화하고 따르는 경향이 없습니다. 그러나이 단계에서 그들은 어떤 것이 효과가 있고 어떤 것이 효과가 없는지 깨닫기 시작했습니다. 물론 이 무대는 가장 긴 무대일 것이다. 이해 관계자들은 비즈니스와 고객의 요구 사항이 각각 처리되었는지 확인하기 위해 자신의 의견을 지적했습니다. 확실히 하룻밤의 일이 아니 었습니다. 이 단계에서 이해 관계자가 작동 방식을 이해하지 못할 때 프로토타이핑도 했습니다.

재설계 결과



배달
- 개발
- 사용자 테스트
- 시작하다
이 단계에서 설계가 승인되어 개발자에게 전달되었습니다. 테스트를 위해 빌드하고 업로드합니다. 테스트가 승인되면 제품을 앱 스토어에 업로드하고 다운로드할 수 있습니다.
개발
화면이 승인되면 개발자가 빌드할 수 있도록 개발자에게 전달됩니다. 디자인을 통과하기 위해 Zeplin을 사용했습니다.
사용자 테스트
제품 개발이 완료되면 개발자는 모든 이해 관계자가 테스트할 수 있도록 UAT(User Acceptance Testing)에 업로드합니다. 승인되면 사용자가 제품을 다운로드하고 사용할 수 있는 프로덕션에 업로드됩니다.
[🌰인사이트]
●앱 개발 배경?
과거의 보험 관련 서비스는 대부분 에이전트를 통해 이루어 졌으나, 기술 발달 덕분에 고객이 직접 수행할 수 있게되었어요. 더 많은 경험을 원활하고 효율적으로 만들기 위해 더 많은 서비스가 앱에 추가 되면서 복잡한 서비스를 수행하는 앱이 되었죠.
●왜 리디자인?
레이아웃, 경험 및 기능 측면에서 충분하지 않았기에 회사에서 글쓴이에게 리디자인 하라는 요청을 했어요. 이 프로젝프틑 위해 제품 소유자, 비즈니스 분석가, 스크럼 마스터, 개발자 같은 수많은 사람들과 협력하였어요
●디자인 과정
1. 더블 다이아몬드 디자인 프로세스: 앱을 재설계하기 위해 프로세스를 안내하는 디자인 사고방법으로 사용. 이 도구를 통해 비즈니스 요구사항, 사용성 테스트, 경쟁사 분석, 사용성 검사를 순차대로 발견할 수 있다.
a. 비즈니스 요구사항을 이해하기 위해 제품 소유자와 논의하여 목표를 세운다.
b. 사용성 테스트 : 사용자 관점에서 기존 앱의 문제점을 파악하기 위해 앱을 사용했던 일부 사용자를 대상 으로
인터뷰 진행. → 불편함을 수집함
c. 경쟁사 분석 : 경쟁사 앱과 비교하여 고객에세 최소한 제공 해야 하는 기본 경험을 다뤘는지 확인 한다.
d. UI검사: Nielsen-Molich 방법을 사용해 검토 → 위 과정을 통해 앞으로 수행할 일을 정의함.
2. 고객여정: @비즈니스 분서가 협력 고객여정 제시. 필수 고객 여정을 제안
3. 사용자 흐름 : 각 여정의 여정과 목표를 이해 하여 고객이 더 쉽게 사용할 수 있도록 더 나은 흐름을 생각해 낸다.
4. 우선순위: @제품소유자 @스크럼마스터와 함께 'impact-effort matrix method'를 사용하여 우선순위를 만듬. 각 기능의 노력과 영향에 따라 결정
5. 와이어 프레임
6. 개발
7. 디자인 및 프로토타입 @제품소유자, 리드리다이너, 스크럼마스터와 협력 일정에 따라 원활하게 진행 될 수 있도록 화면을 조정. 토론을 통해 어떤것이 효과가 있고 어떤것이 효과가 없는지 깨닫기 시작 이해관계자들이 비즈니스와 고객의 요구 사항이 각각 처리 되었는지 확인 하기 위해 자신의 의견을 검토 이 과정에서 의사소통이 되지 않는 부분은 프로토타이핑을 하기도 함. 이 과정에서 재설계가 되기도 함8.배달
a. 개발 : @개발자 빌드 *디자인 전달 제플린 사용
b. 사용자 테스트 : 제품개발 완료 후 이해관계자가 테스트 할 수 있도록 UAT에 업로드. 승인 후 업로드
[🥜 추가조사]
사용성을 위한 Nielsen-Molich 휴리스틱
https://medium.com/the-31-5-guy/nielsen-molich-heuristics-for-usability-c869dc63f285
https://medium.com/the-31-5-guy/nielsen-molich-heuristics-for-usability-part-2-47c8772f3212
https://www.nngroup.com/articles/ten-usability-heuristics/
더블다이아몬드디자인
https://brunch.co.kr/@rladudrl305/2
[🌞 생각 정리]
▶ 수많은 이해관계를 같은 방향을 보도록 목표를 두고 의견을 좁혀 나가는 것이 중요.
지하고 원활한 의사소통과 일 분배가
▶ 다양한 직군이 협업 하는 서비스 특성상 전체적인 프로세스와 각각의 직무를 이해하고 해당 절차에 맞는 인력을 배치하는것이 중요하다.
▶ 디자이너가 서비스 기획까지 참여 하는 회사가 있다. 회사마다 역할의 범위가 다르다.