2023 Google material 새로운 기능 Carousel
ㅣUIUX 기능ㅣ
Material에는 한 가지 유형의 캐러셀이 있습니다. 캐러셀 항목은 스크롤할 때 확장 및 축소되어 시차 효과를 생성합니다.
머트리얼 3의 새로운 구성요소 Carousel : 캐러셀
- 모양 : 동적 회전식 항목은 스크롤할 때 모양이 변경됩니다.
- 모션 : 캐러셀 항목은 콘텐츠와 다른 속도로 이동하여 시차 효과를 생성합니다.
- 상호 작용 : 스크롤 시 캐러셀 항목이 제자리에 고정되어 동일한 레이아웃을 유지합니다.

[연구]
Material Research Team은 200명이 넘는 참가자와 함께 두 가지 연구(정량적 및 정성적)를 수행하여 5가지 회전 목마 디자인에 대한 관점을 이해했습니다. 이 연구는 각 캐러셀과 상호 작용하는 방법에 대한 이해도, 각 디자인의 항목 수에 대한 기대치, 캐러셀이 사용될 것으로 예상되는 방식을 측정했습니다.
조사 결과 요약 :
- 참가자들은 캐러셀이 다양한 유형의 콘텐츠를 탐색하는 좋은 방법이라고 생각했습니다.
- 미리 보거나 찌그러진 항목은 스와이프할 콘텐츠가 더 있음을 강력하게 나타냅니다.
- 참가자들은 한 번에 여러 항목을 스크롤하는 캐러셀에서 약 10개의 항목을 예상했습니다.
- 일부 회전판 디자인에서는 일부 컨텍스트가 더 나은 것으로 간주되었지만 모든 디자인은 유사하게 사용 가능한 것으로 간주되었습니다.
스타일 명세서

- 컨테이너
- 대형 캐러셀 항목
- 중간 캐러셀 항목
- 작은 캐러셀 항목


캐러셀 항목 레이아웃
대형 및 중형 캐러셀 항목은 화면 크기에 따라 동적으로 조정됩니다.
작은 캐러셀 항목의 최소 너비는 40dp이고 최대 너비는 56dp입니다.

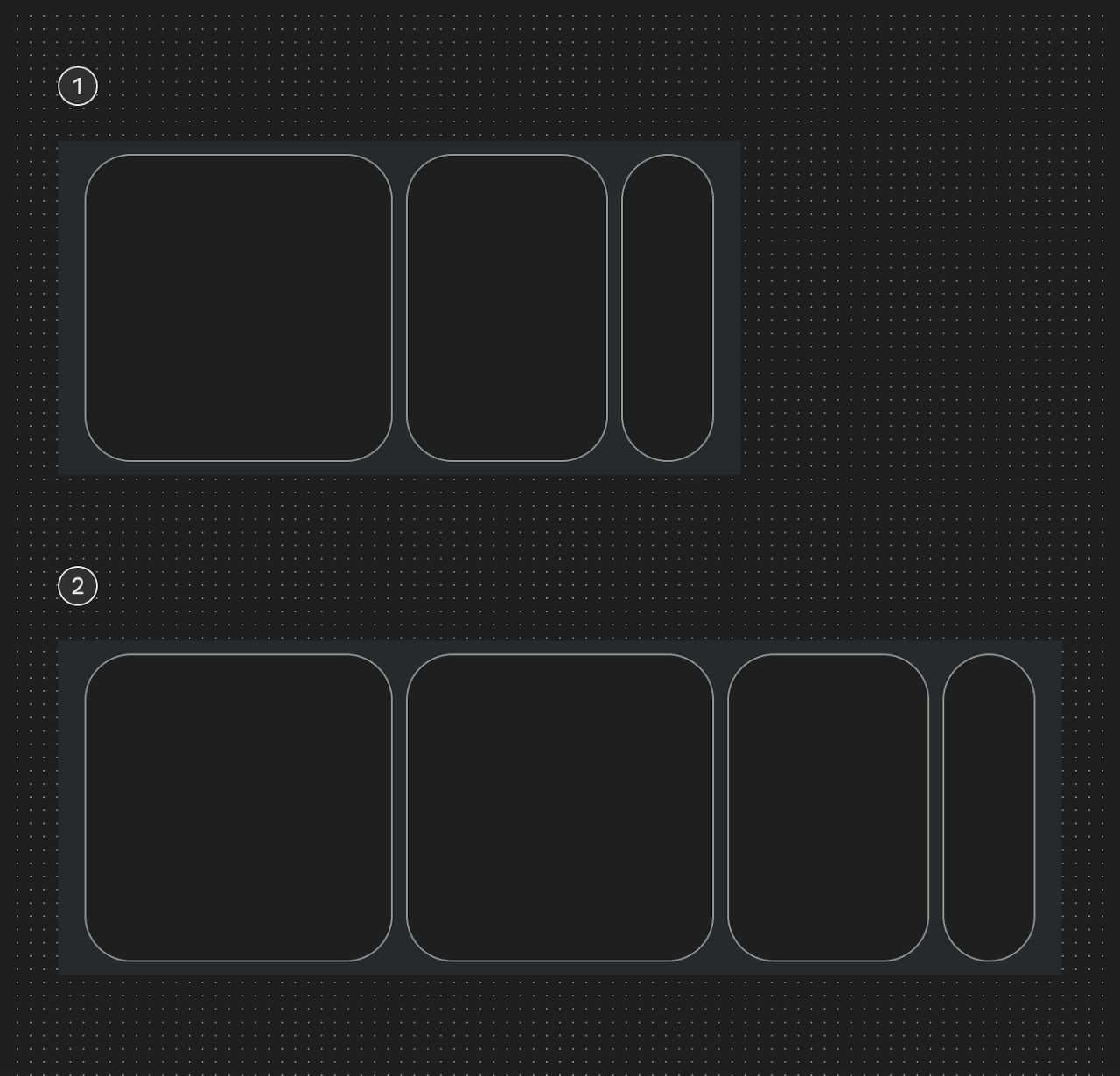
일반적인 구성
캐러셀 항목은 동일한 레이아웃을 유지하기 위해 설정된 위치에 스냅됩니다.
구성 1은 모바일의 기본 레이아웃입니다.
구성 2는 태블릿 및 대형 장치의 기본 레이아웃입니다. 기기가 클수록 한 번에 더 많은 캐러셀 항목이 표시될 수 있습니다.

디자인_ 서비스 지침

캐러셀은 사진 모음, 레시피 또는 음악 트랙과 같은 항목 행을 표시합니다. 캐러셀 항목에는 항목 크기에 맞게 조정되는 간단한 텍스트가 포함될 수 있습니다.

캐러셀 항목은 화면 크기에 관계없이 화면에 완전히 표시되어야 합니다. 동일한 레이아웃을 유지하기 위해 스크롤된 항목이 제자리에 고정됩니다.


뜯어보기

[컨테이너]
캐러셀 컨테이너에는 모든 캐러셀 항목이 들어 있습니다. 컨테이너에 표시되는 캐러셀 항목 수는 캐러셀 레이아웃과 기기 너비에 따라 변경될 수 있습니다

[캐러셀 항목]
캐러셀 항목은 캐러셀 내에 그룹화된 별도의 콘텐츠 요소입니다. 대, 중, 소의 세 가지 크기가 있습니다.
항목은 동일한 레이아웃을 유지하기 위해 스크롤할 때 크기가 변경될 수 있습니다.

[항목 텍스트]
캐러셀 항목은 주로 시각적입니다. 항목 텍스트는 선택 사항이며 간략해야 합니다. 캐러셀 항목에 많은 텍스트가 필요한 경우 대신 일련의 카드를 사용하는 것이 좋습니다 .

캐러셀 항목 내의 콘텐츠는 컨테이너 크기 및 장치 너비에 따라 조정될 수 있습니다.
텍스트는 각 크기에서 항상 이해할 수 있어야 합니다. 더 작은 캐러셀 항목에 간단한 레이블을 사용하도록 텍스트를 조정하는 것을 고려하십시오.

반응형 레이아웃
캐러셀 컨테이너 크기가 증가함에 따라 한 번에 표시되는 캐러셀 항목의 수도 증가합니다.
모바일에서 캐러셀은 한 번에 최대 3개의 캐러셀 항목을 편안하게 표시할 수 있습니다.
태블릿 및 데스크톱 디스플레이와 같이 599dp 이상의 기기에서는 한 번에 더 많은 캐러셀 항목을 볼 수 있습니다.
[밀도]
한 번에 3개 이상의 항목이 표시되는 경우 모바일의 캐러셀은 콘텐츠를 가릴 수 있습니다.
가장 큰 크기의 캐러셀 항목은 이해하고 인식하기 쉬워야 합니다.
캐러셀 항목에 텍스트가 있는 경우 모바일에서 3개 항목을 초과하지 마십시오.

[행동]
회전 목마 항목은 스크롤할 때 시차 효과가 있습니다.
스크롤한 후 캐러셀 항목은 제자리에 고정되어 동일한 레이아웃을 유지합니다.
- 출처:https://io.google/https://m3.material.io/components/carousel/overview
접근성_ 신규
사용자는 보조 기술을 사용하여 다음을 수행할 수 있어야 합니다.
- 캐러셀 컨테이너로 이동
- 다른 캐러셀 항목 간 탐색
- 캐러셀 항목 활성화
- 캐러셀 항목 건너뛰기
[터치]
캐러셀 항목을 탭하면 상호 작용 피드백을 위한 터치 리플이 생성됩니다.

[커서]
마우스 오버 상태는 캐러셀 항목이 대화형이라는 시각적 신호를 제공합니다.
회전 목마 항목을 클릭하면(활성 상태와 비활성 상태 모두) 상호 작용 피드백을 위한 잔물결이 나타납니다.

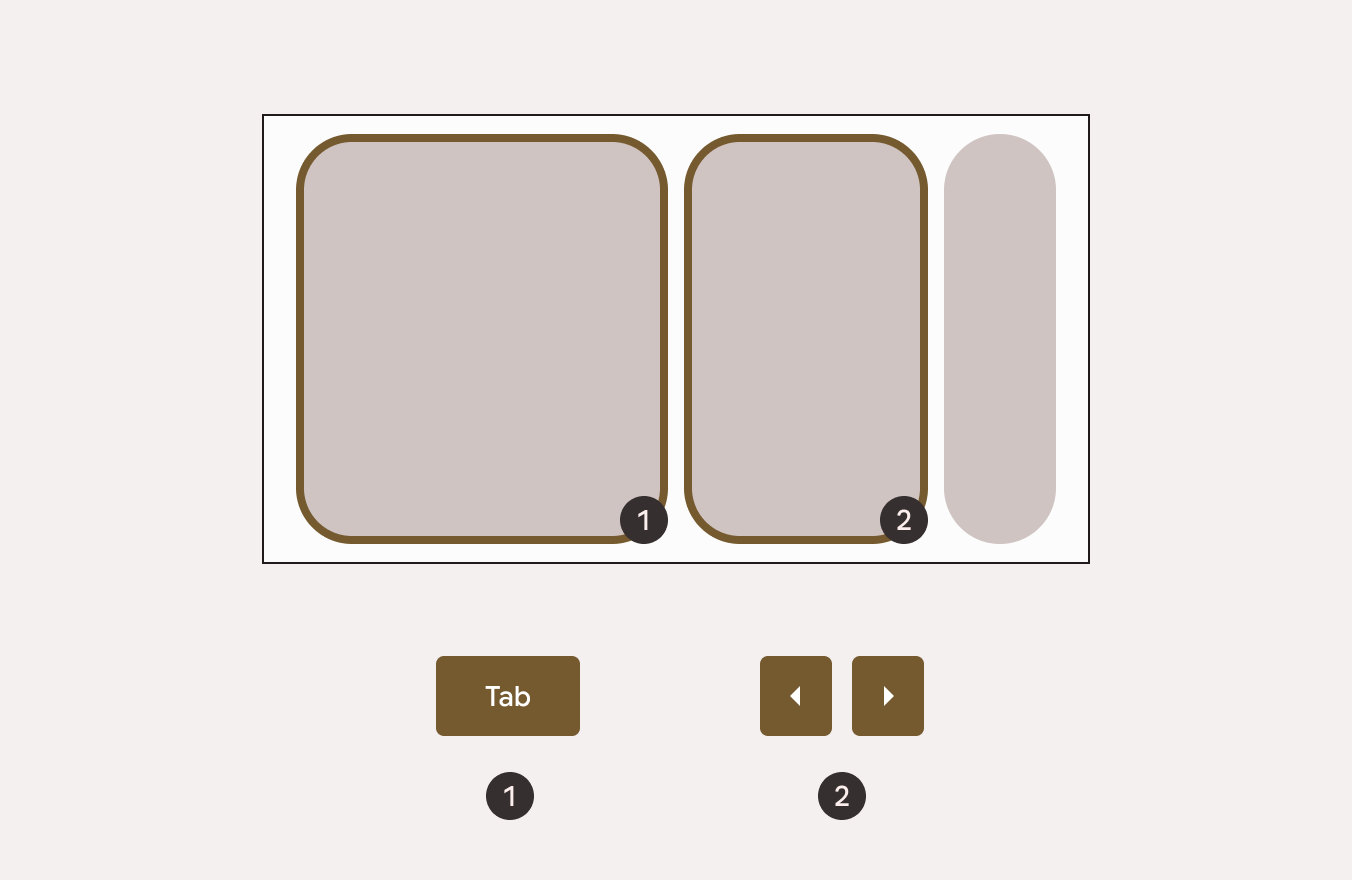
[초기 초점]
보조 기술을 사용하여 캐러셀로 이동할 때 먼저 전체 캐러셀 컨테이너에 초점을 맞춰야 합니다.
그런 다음 캐러셀 컨테이너를 활성화하면 첫 번째 캐러셀 항목에 초점이 맞춰집니다. 화살표 키는 항목 사이를 이동하는 데 사용됩니다.

회전 목마 항목을 첫 번째 초점으로 만들지 마십시오. 이렇게 하면 사용자가 다음 섹션으로 이동하기 전에 각 캐러셀 항목을 탭해야 합니다.

라벨링 요소
캐러셀 컨테이너에는 컨테이너 역할이 있으므로 사용자가 캐러셀을 활성화하고 탐색할 때까지 개별 항목을 읽지 않습니다.

각 캐러셀에는 항목 수가 다를 수 있으므로 레이블은 총 항목 수와 초점이 맞춰진 현재 항목을 읽습니다.
List item, 1 of 8

[움직임 감소]
동작 감소 설정이 켜져 있으면 시차 효과가 제거되고 회전식 항목이 시야에 들어와도 더 이상 확장되지 않습니다.
[🌰인사이트]
- 컨테이너 안 대형, 중형, 소령 캐러셀 항목 있다.
- 일반적으로 폰 에서는 3개 노출을 한 세트로 봄.(디바이스 크기 고려)
- 모바일에서 캐러셀은 한 번에 최대 3개 캐러셀 항목 편안하게 표시
- 599sp 이상 기기일경우 한 번에 더 많은 캐러셀 항목 볼 수 있음.
- 양옆 패딩 16dp, 상하단 패딩 8dp, 중간 패딩 8dp
- 캐러셀 중 가장 작은 항목 너비 최소 40dp 최대 56dp 설정
- 캐러셀은 이미지 중심이며 텍스트는 간략해야함. 캐러셀 항복에 많은 텍스트가 필요한 경우 카드 포맷 사용
- 라벨링 시 라벨: 캐러셀 컨테이너: Carosel container / Role: Comtaner